포털사이트 NAVER에서 서비스 하는 네이버 블로그는 2003년 서비스를 시작한 이후 20년째 가장 많은 사용자를 확보하고 있는 가입형 블로그로, 회원가입 시 입력한 아이디와 동일한 주소로 blog URL이 생성되는 방식에서 2022년 10월 부터는 블로그 ID를 별도로 생성할 수 있게 되었습니다. NAVER blog는 스마트에디터 원을 이용하여 글을 작성하면 데스크톱 PC와 모바일 디바이스에서 모두 호환 되는 형태로 포스팅이 발행되며, 사진과 동영상, 파일과 링크, 표와 수식 등의 구성도 SmartEditor ONE을 이용하여 편리하게 발행할 수 있습니다.
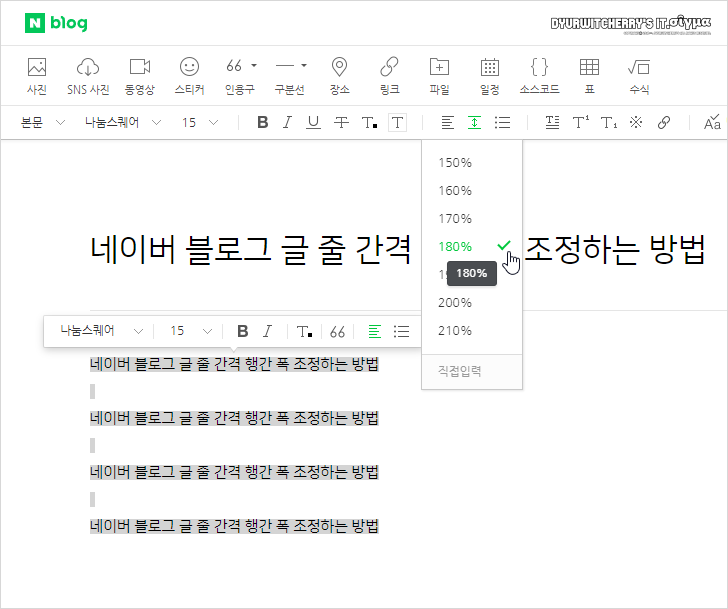
네이버 블로그 포스팅 시 줄 간격 행간 폭 조정하는 방법은, 글을 작성한 후 행간격을 조절할 영역을 선택한 다음, 상단 도구 모음의 '줄간격 열기' 버튼을 클릭하여 기본 값인 160%를 150%와 170%, 180%와 190%, 200%와 210% 등 10% 단위로 '✓' 선택하거나 '직접입력'을 클릭하여 사용자 정의 값을 입력하여 줄간격을 조정할 수 있습니다.
*네이버 블로그 글 줄 간격 행간 폭 조정하는 방법
NAVER blog 포스팅 시 글 줄 간격 행간 폭 조정하여 항상 고정하는 방법은 먼저, 네이버 블로그 상단의 '내 메뉴 ▾'를 클릭하여 '관리'를 선택하거나, 프로필 영역의 '☼ 관리·통계'의 '관리'를 클릭합니다.
네이버 블로그 상단의 '내 메뉴 ▾' - '관리' 또는 프로필 영역의 '☼ 관리·통계' - '관리'를 클릭하여 NAVER blog 관리 페이지가 새 탭으로 활성화 되면, '기본 설정'의 '기본 정보 관리'에서 '기본 서체 설정' 항목을 클릭합니다.
네이버 블로그 기본 서체 설정 페이지가 활성화 되면 글꼴 서체과 크기, 좌우 또는 가운데, 양끌 정렬을 적용할 수 있으며, 행간 폭의 기본 값인 '160% ∨'의 더보기 버튼을 클릭하여 150%와 170%, 180%와 190%, 200%와 210% 등 10% 단위로 '✓' 선택하거나 '직접입력'을 클릭하여 사용자 정의 값을 입력하여 줄간격을 조정한 다음 고정할 수 있습니다.
네이버 블로그 기본 서체 설정 페이지에서 줄간격 폭 값인 행간과 함께 폰트 종류와 크기, 좌우 또는 중앙, 양끌 정렬을 설정한 다음, 하단의 '확인' 버튼을 누르면, '성공적으로 반영되었습니다.' 메시지가 나타나면서 변경된 값이 적용되며, 다시 한번 '확인' 버튼을 누르면 설정이 완료 됩니다.